Sorry, this will take a bit to load, please be patient.
Here's how this was done.
In this case I embedded the video file in the SWF, I recommend not embedding the file but streaming it from the server. The names I used below are changeable, use whatever you want.
Put the video in a movie clip container, this time called video.
Place video on the bottom layer of the stage. Blur it 25px.
 Make another movie clip container, I call it gradient.
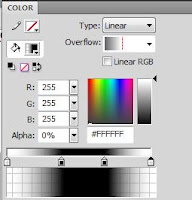
Make another movie clip container, I call it gradient.Make a gradient that consists of clear to black to clear.
Make another movie clip called mask.
Place the video movie clip on the bottom layer and
the gradient movie clip on the top layer.
(Video shouldn't be blurred in this clip.)
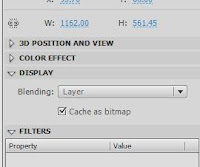
 Set the gradient blending to Alpha.
Set the gradient blending to Alpha.Turn on cache as bitmap.
Close out of the mask movie clip and place it on the stage on it's own layer.
Set mask blending to Layer.
Test the video. Alter the gradient and the blur to fit your desires.
Finding an appropriate clip was the toughest part! You might consider boosting the saturation on the video clips to get that "toy" look.


No comments:
Post a Comment